Let's Put Your Idea's Into Creative Design

In the early days of web design, pages were designed to fill a particular screen size. If the user had a screen larger or smaller than that of the designer, the expected results ranged from unwanted scroll bars to excessively long line lengths and misuse of space. As more diverse screen sizes were available, the concept of responsive web design (RWD) appeared, a set of practices that allows web pages to alter their design and appearance to adapt to different screen widths, resolutions , etc. It is an idea that changed the way we design for a multi-device website, and in this article we will help you understand the main techniques you need to know to master it.
HTML and CSS are used to design the look and feel of a website, images must be created separately.
- Logo Designing
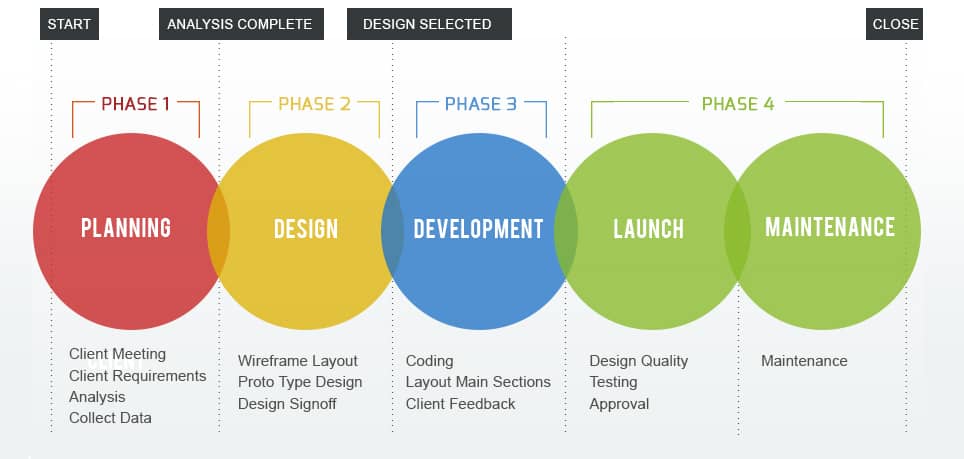
- Prototyping & Website Designing
- Package Designing